Sequence Entrance Animation
Sequence Animations : A Strategic Approach to Captivate Your Audience
Welcome users to your web designs with an interesting animated twist.

What are Sequence Entrance Animations?
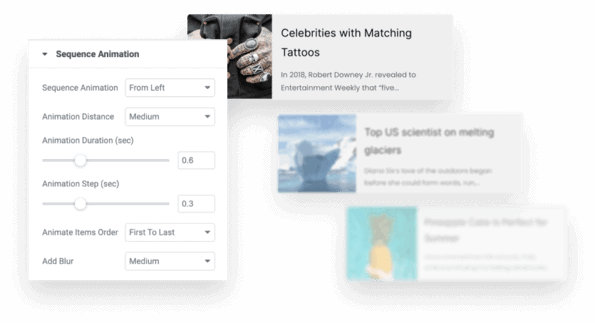
Add entrance animations to any item-based widget and make the items gradually transition into the page in an animated sequence once the user scrolls to them.
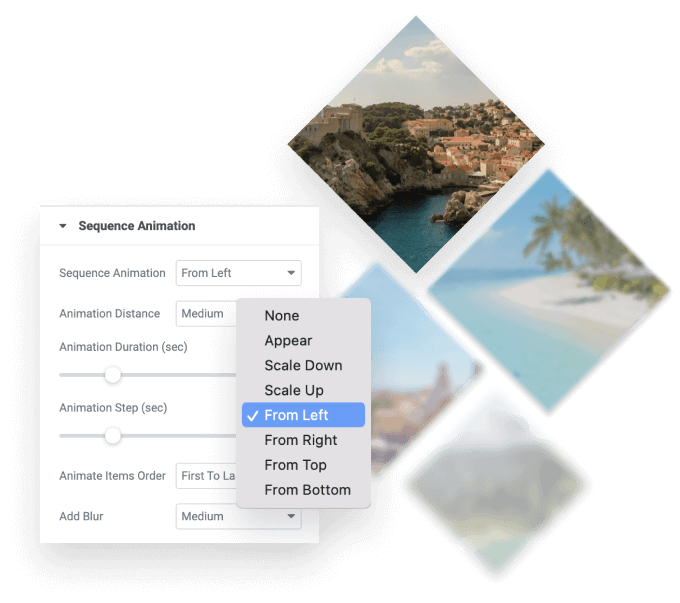
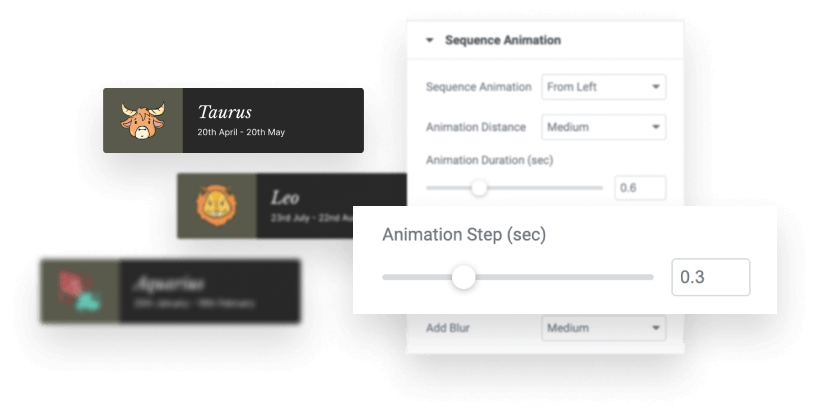
Animation Type
Choose any of the listed animation types to add to your items.
Appear
Scale Up
Scale Down
From Left
From Right
From Top
From Bottom


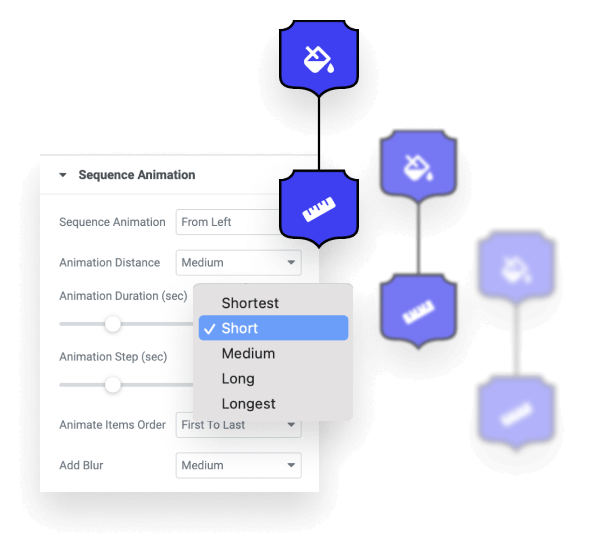
Animation Distance
Determine how long the animation will be by size.
Shortest
Short
Medium
Long
Longest
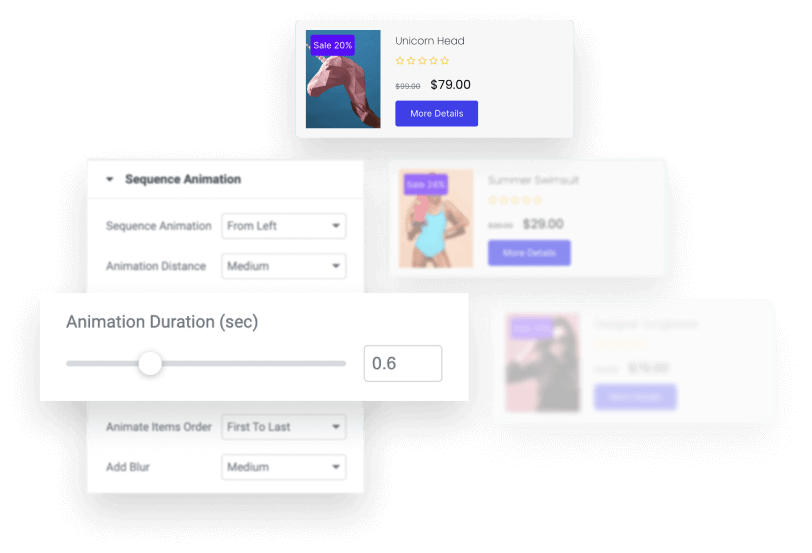
Animation Duration
Customize the animation’s timing in seconds to determine the length of each animated item.


Animation Step
Set the delay between each item before the animation starts
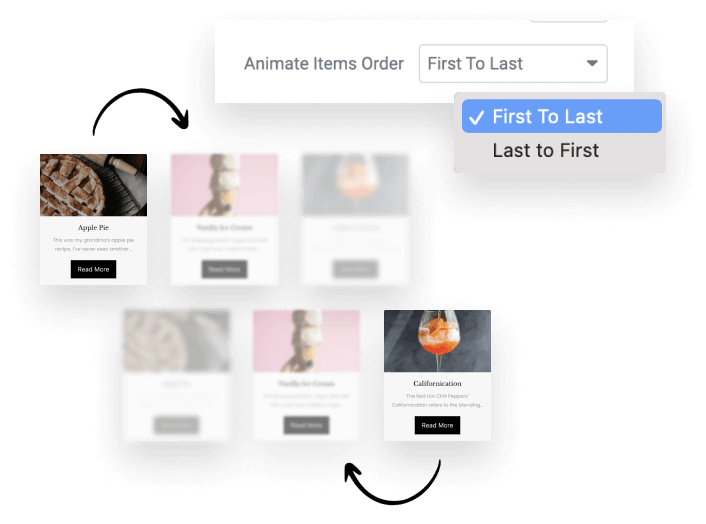
Animation Order
Set the order for the animation to occur in. First to last or last to first.


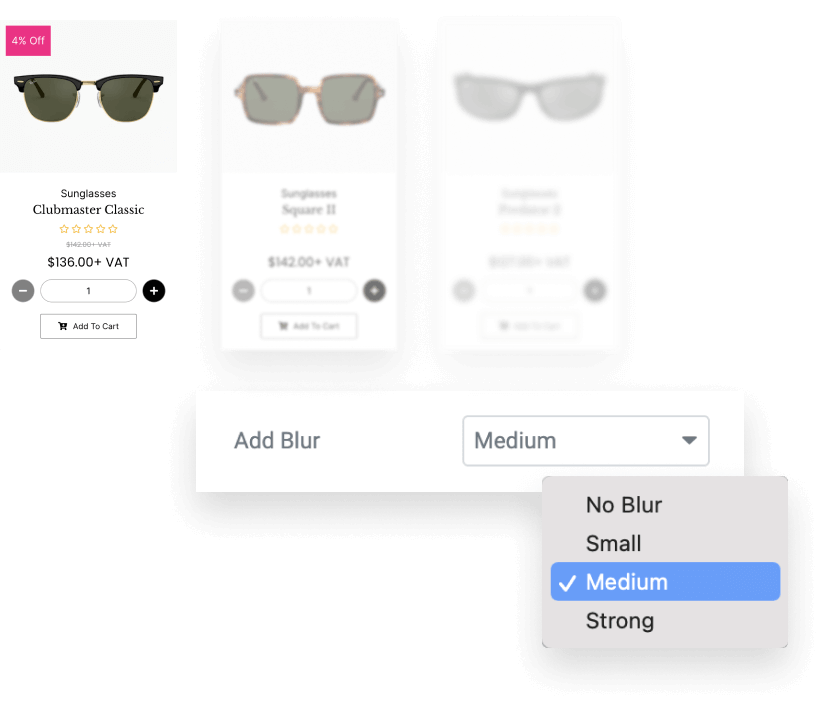
Add Blur
Add depth to your animations by adding blur to the animations.
No Blur
Small
Medium
Strong
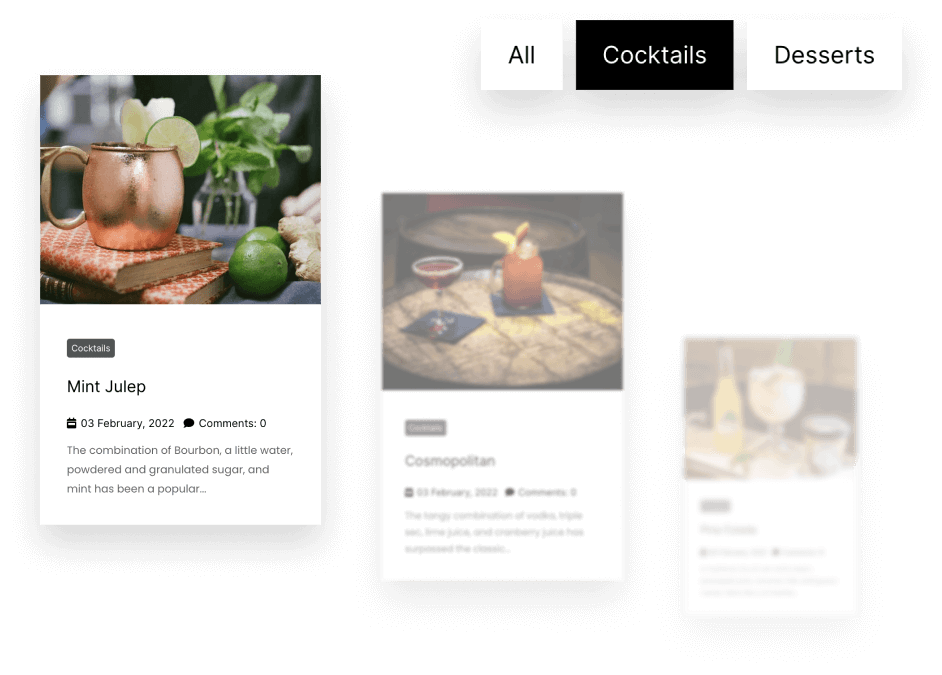
Entrance Sequence Animations With Filters
The sequence animation effect can be triggered when using filters in the post and product widgets. Once the user uses a filter this will add a subtle entrance animation to the items being filtered.

Sequence Entrance Animation Widgets
Below you can find a list of all the widgets which support Sequence Entrance Animation.

