Dynamic Post Popup
Enhance User Experience : Boost Website Performance with Dynamic Popups
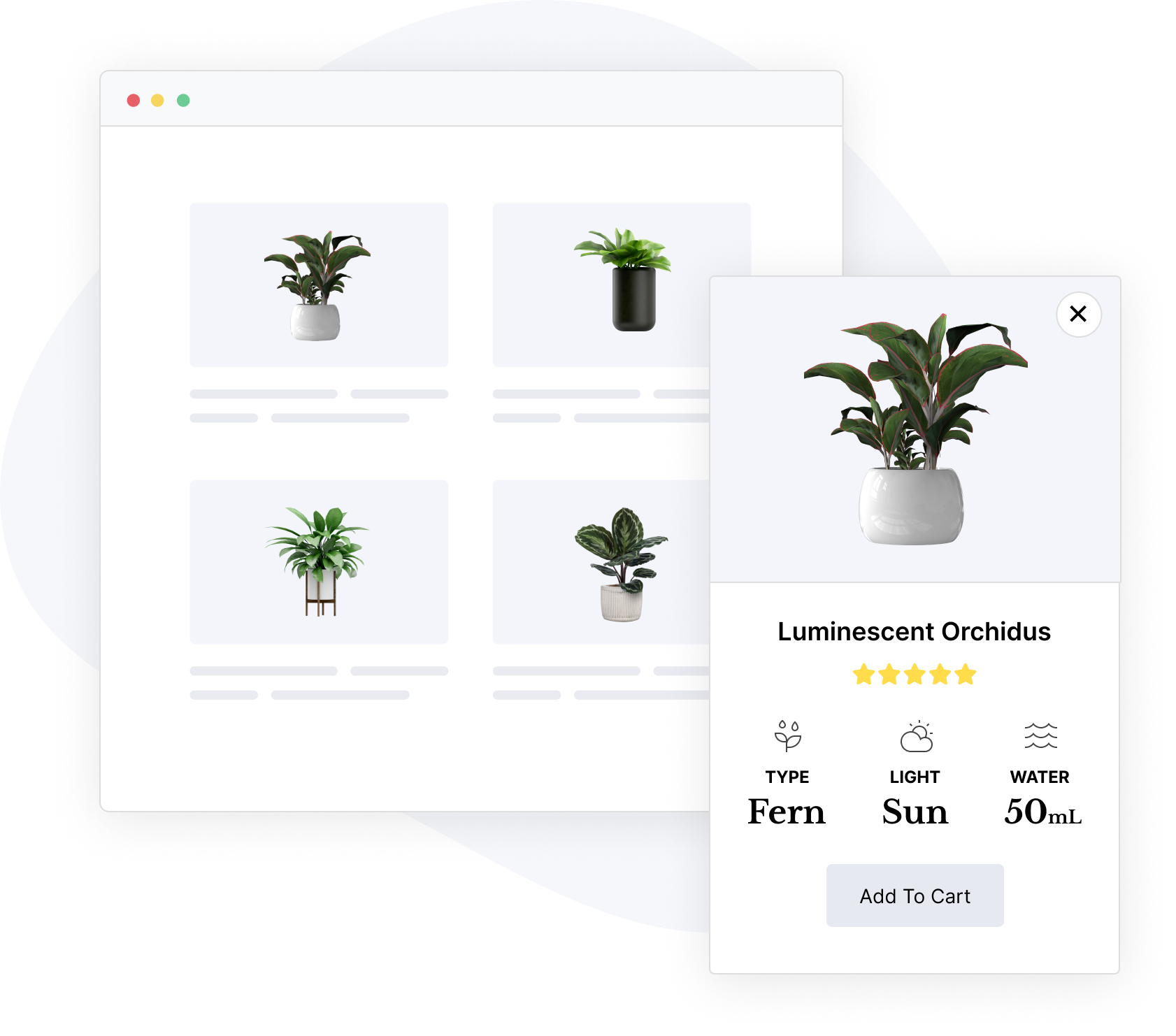
Dynamically create a popup to add a quick view of the post without leaving the page. Use an Webspad single post template to create the layout of the dynamic popup.

Why Should You Use the Dynamic Pop Up Widget?
By adding dynamic popups to your website you can create a better user experience for your website visitors. This way users can browse a quick view of your posts or products without leaving the page.
Using pop-ups to organize content on your website can be an effective strategy to present information in a more engaging and user-friendly manner.
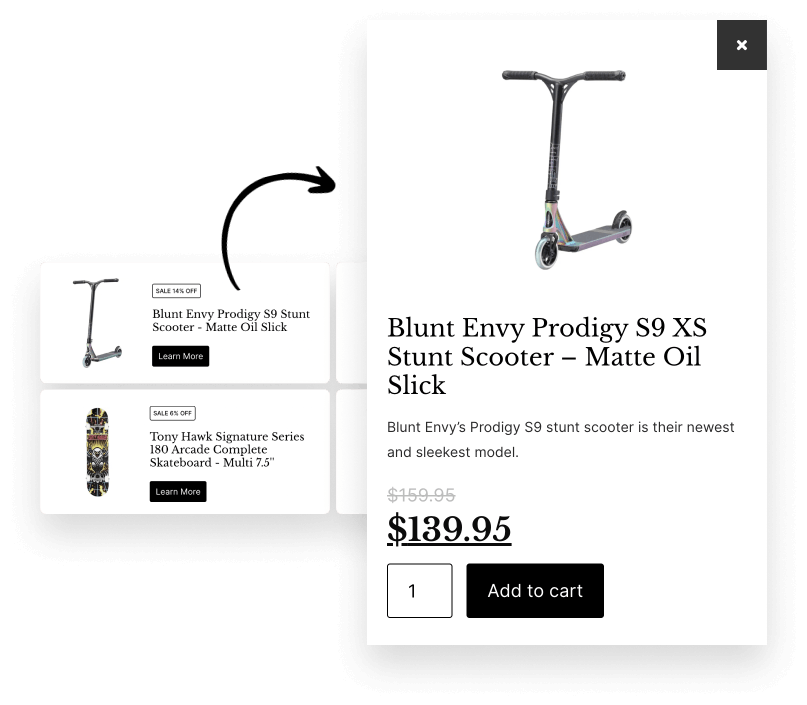
By offering a quick view option, you minimize the risk of users bouncing off your website due to slow loading times or an overwhelming product page.
Dynamic Post Popup
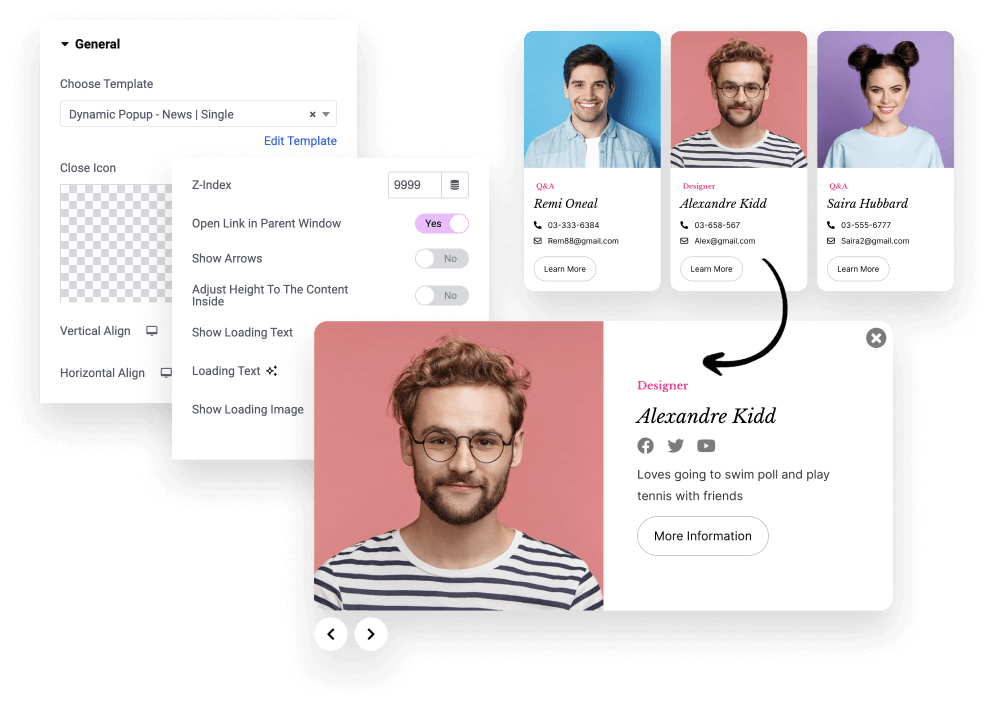
The Dynamic Post Popup Widget is the perfect way to give your website visitors a better experience by allowing them to get a quick view of the post without having to leave the page.


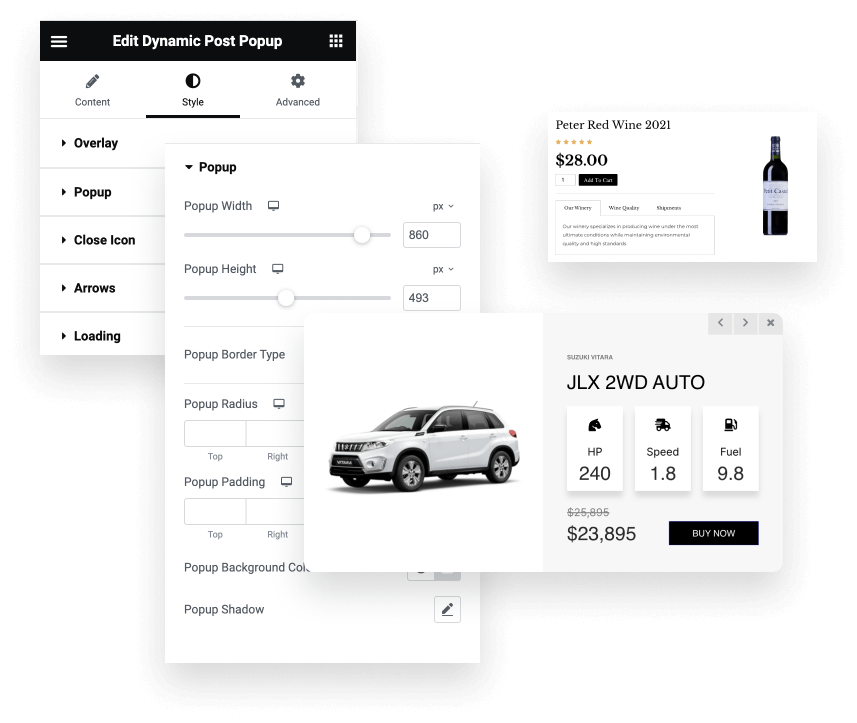
Popup Style
Take control of your popup’s overall appearance and feel by customizing its colors to match the look of your website. Modify the overlay, fonts, and layout until it functions exactly as you desire! Make sure that every detail is perfect for a seamless user experience.
Popup Settings
With the popup settings, you can control any of the popup elements, such as the popup layout, popup close button, popup overlay, and even the popup next and previous arrows to allow navigating between items when the popup is open.

What Makes the Dynamic Popup Widget Special?
Enhance user convenience and browsing ease with the Dynamic Popup Widget's quick navigation arrows. Seamlessly integrated into your pop-up, these arrows enable users to effortlessly move between posts or products on your website.
The Dynamic Popup Widget provides full control over pop-up dimensions, offering both compact and unobtrusive designs or striking full-screen experiences, tailored to your preferences.
This overlay feature enhances the user experience by subtly dimming the background content when the pop-up appears, drawing the viewer's focus to the message within the pop-up.
The Dynamic Popup Widget allows you to design the loading animation for your pop-ups, adding another layer of customization and creativity to your user experience.
Use the Webspad theme builder to design the layout of your dynamic popup. This way you can create any popup you can imagine.
The pop-up automatically adjusts its height based on the content within it. Whether your pop-up contains short text snippets, lengthy articles, or image galleries, the Auto Adjust Height feature dynamically resizes the pop-up to fit its contents perfectly.

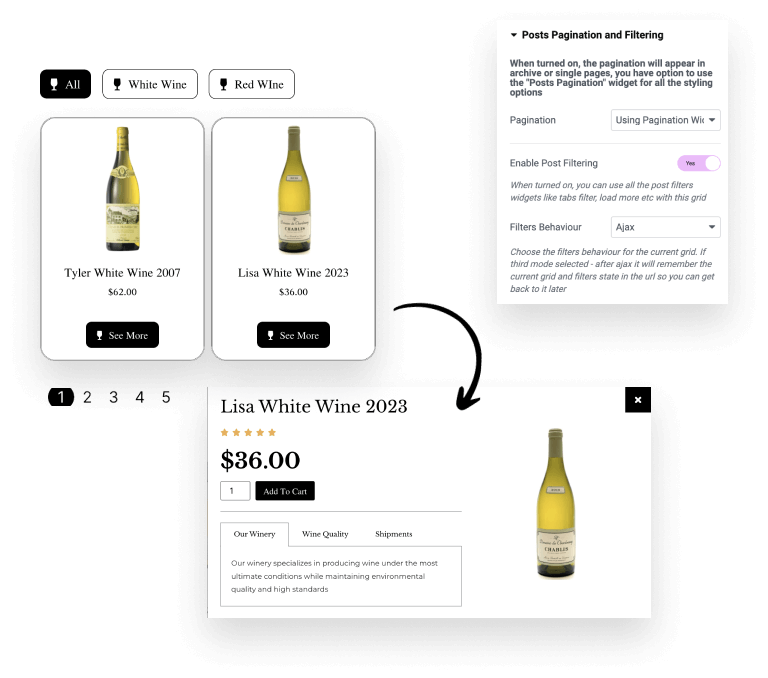
Tools & Filters
The Dynamic Post Pop works seamlessly with other AJAX filters and tools such as pagination and load more button. By combining many advanced widgets together you can create the best user experience for the visitors on your website.