Mega Slider
Deliver Dynamic Scrolling Experiences : Mega Slider's Feature-Rich Approach
Easily turn any webspad sections into slider slides. Now you can amaze your website visitors with jaw-dropping slider designs that look amazing on any device.

Easy 3 Step Process
Create an engaging slider that your audience will love with the Mega Slider widget.
Design Sections
Design two or more webspad sections or containers using any widgets you want. Give each section or container a Unique ID. The sections can be on the same page as the slider widget or in a separate webspad template.
Add Mega Slider
Add the Mega Slider to the page and configure the slider settings. Customize every single detail to perfectly blend with your website design.
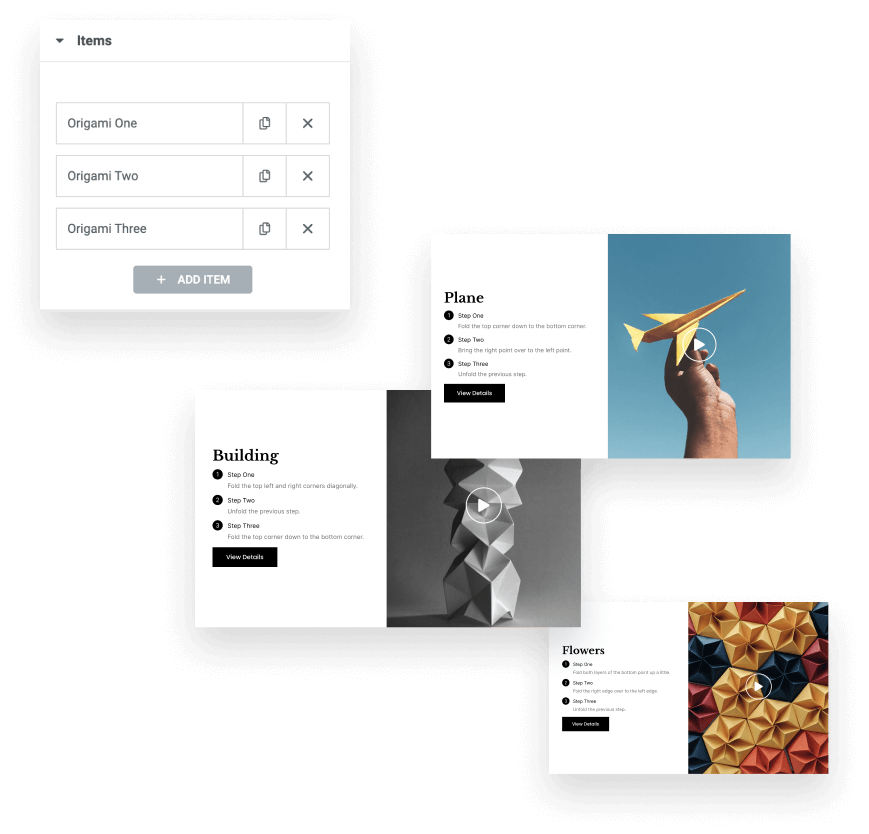
Add Slider Items
Add items to your Mega Slider. Each item should have a corresponding section ID. You can configure the animation type, duration, and delay for each Element separately.


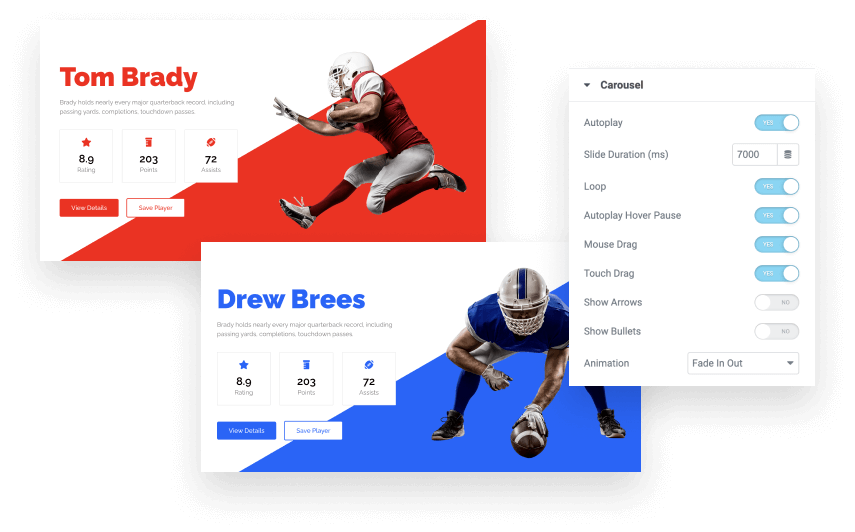
Slider Settings
All the settings you need to create amazing sliders on your Webspad website.
- Autoplay
- Slide Duration
- Loop
- Pause on Hover
- Mouse Drag
- Touch Drag
- Navigation Arrows
- Navigation Bullets
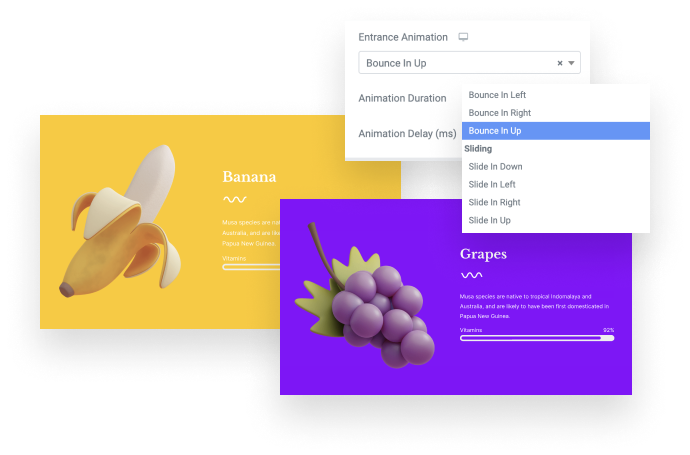
Layer Entrance Animations
Use the built-in Entrance Animations provided in Webspad to animate the layers when each slide loads to the page. Configure the animation type, duration, and delay for each layer separately.


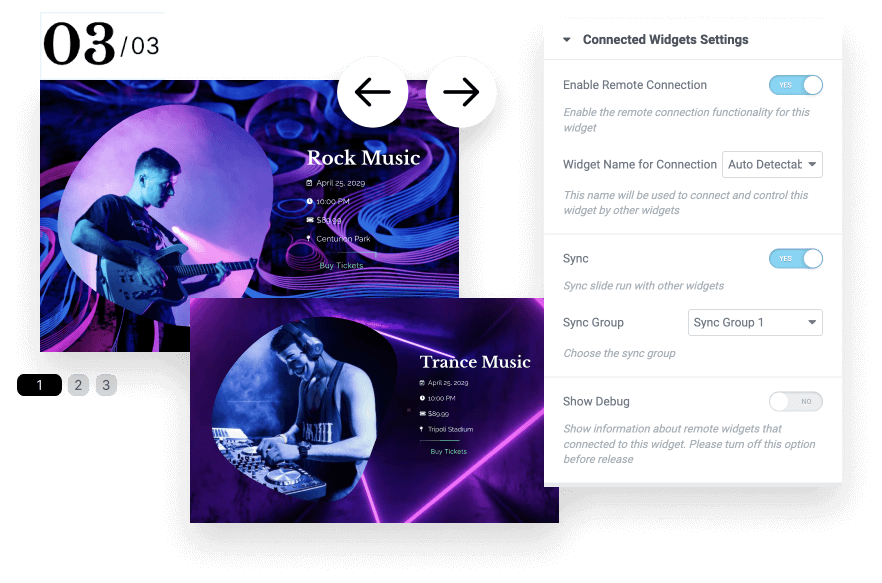
Connected Widget Settings
Sync Widgets Together
Sync the Mega Slider widget to other item-based widgets to create advanced interactive layouts.
Remote Control Widgets
Use the remote controls to create unique layouts that will stand out from the crowd.

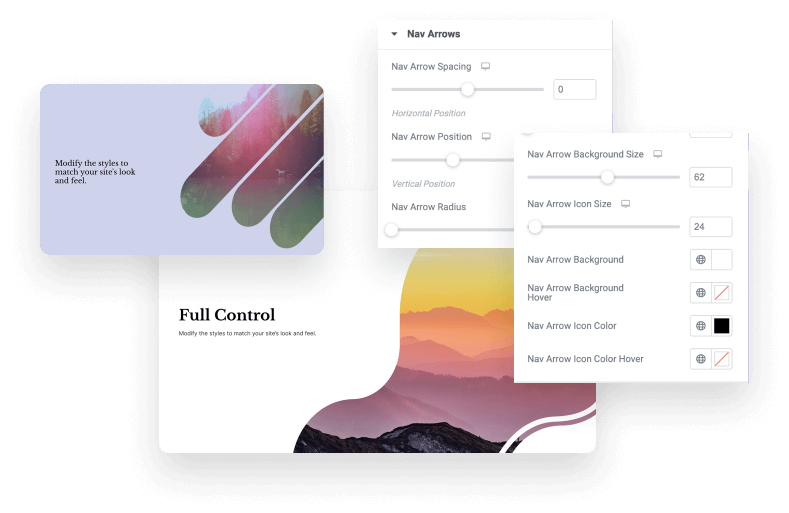
Slider Styles
Modify the colors and fonts to match your site’s look and feel through the Webspad live page builder interface. Customize every single detail to perfectly blend with your website design.

